Tag : Navigateurs
TimeStamp.Pro vous permet de convertir vos dates et timestamp
 Le timestamp aussi appelé heure Unix ou encore heure Posix correspond aux nombres de secondes écoulées depuis le 1er janvier 1970 00:00:00 UTC.
Le timestamp aussi appelé heure Unix ou encore heure Posix correspond aux nombres de secondes écoulées depuis le 1er janvier 1970 00:00:00 UTC.
C'est une valeur courament utilisée dans le développement de site internet car elle permet de manier très facilement les dates. Par exemple une simple soustraction permet de récupérer une différence entre deux dates.
Cependant le timestamp présente un gros inconvéniant : sont format n'est pas parlant pour un être humain ! Par exemple savez-vous à quel date correspond le timestamp "1262300400" ? Simplement au 1er Janvier 2010 à 00 heures 00 minutes et 00 secondes.
J'ai donc dans un premier temps pour ma propre utilisation puis ensuite pour tous les développeurs décidé de créer un "mini-site" permettant de manipuler simplement ce format.
TimeStamp.Pro vous offre donc la possibilitée de convertir un timestamp en date et inversement, faire une différence entre deux timestamp mais aussi de mettre en place un widjet sur votre navigateur préféré (Firefox) permettant de convertir les dates et timestamp directement depuis les sites internet que vous développez/visitez !
Visiter : TimeStamp.Pro
Gestion des bordures intérieurs et extérieurs en CSS
L'affichage intérieur ou extérieur des bordures en CSS dépend de la définition de type de document (doctype) utilisé pour vos pages.
Par exemple si vous utilisez le doctype suivant alors les bordures seront intégrés dans la largeur de votre bloc.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html dir="ltr" lang="fr"> [...]
En revanche si vous utilisez le doctype "strict" les bordure seront extérieurs à votre bloc.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> [...]
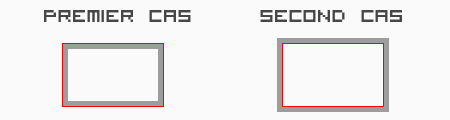
Voici un résumé sur les différences entre ces deux cas. Pour information la bordure est de 5 pixels (grise) afin de bien marquer la différence. Le cadre rouge permet de délimiter la limite du bloc.

La position des bordures peux parfois vous gêner si vous souhaitez aligner les blocs sur votre site.