Tag : Css
Gestion des bordures intérieurs et extérieurs en CSS
L'affichage intérieur ou extérieur des bordures en CSS dépend de la définition de type de document (doctype) utilisé pour vos pages.
Par exemple si vous utilisez le doctype suivant alors les bordures seront intégrés dans la largeur de votre bloc.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html dir="ltr" lang="fr"> [...]
En revanche si vous utilisez le doctype "strict" les bordure seront extérieurs à votre bloc.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> [...]
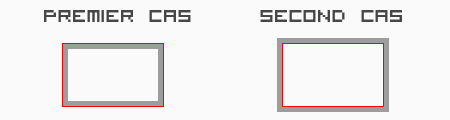
Voici un résumé sur les différences entre ces deux cas. Pour information la bordure est de 5 pixels (grise) afin de bien marquer la différence. Le cadre rouge permet de délimiter la limite du bloc.

La position des bordures peux parfois vous gêner si vous souhaitez aligner les blocs sur votre site.