Tag : Flash
Débuguer vos animations Flash avec Firebug
 Si vous développez des animations flash il peut arriver que vous souhaitiez avoir la possibilité de récupérer quelques informations de débug. En utilisant firefox et son excellente extension Firebug vous pouvez envoyer depuis flash les informations que vous souhaitez dans votre console !
Si vous développez des animations flash il peut arriver que vous souhaitiez avoir la possibilité de récupérer quelques informations de débug. En utilisant firefox et son excellente extension Firebug vous pouvez envoyer depuis flash les informations que vous souhaitez dans votre console !
Petit rappel ou nouveauté si vous ne connaissez pas encore firebug, vous pouvez utiliser les fonctions suivantes (en javascript, ou avec Firephp) :
// Simple log console.log("Mon message"); // Un message de debug console.debug("Mon message"); // Une information console.info("Mon message"); // Un warning console.warn("Mon message"); // Une erreur console.error("Mon message");
Vous pouvez appeler ces fonctions en utilisant la classe ExternalInterface de flash. Voici une simple fonction permettant de débuger vos animations flash :
function log(str, type) { if(type == undefined) type = "info"; trace(str); var myDate:Date = new Date(); // Le principal ExternalInterface.call("console."+type, myDate.toString()+" - "+str); }
N'oubliez pas d'importer la classe ExternalInterface :
// A ajouter en haut de votre code import flash.external.ExternalInterface;
Et pour l'utiliser rien de plus simple :
// Un simple message log("Hello world !"); // Un warning log("Erreur critique !", "warn");
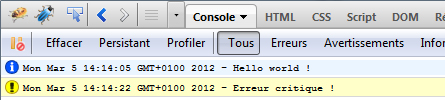
Et voici le rendu :

N'hésitez pas si vous avez des remarques particulières et bon développement !
Saisie impossible de certains caractères dans un flash sous firefox
 Si vous n'arrivez pas à ajouter dans un champ texte dynamiques certains caractères tel que le "@", ".", ... (par exemple lorsque vous demandez une adresse mail) dans une animation flash que vous avez fraichement crée...
Si vous n'arrivez pas à ajouter dans un champ texte dynamiques certains caractères tel que le "@", ".", ... (par exemple lorsque vous demandez une adresse mail) dans une animation flash que vous avez fraichement crée...
Rassurez-vous, "c'est normal" ! Voici la solution très simple pour y remédier !