Gestion des bordures intérieurs et extérieurs en CSS
Tags : Bordures, Css, Astuces, Navigateurs
L'affichage intérieur ou extérieur des bordures en CSS dépend de la définition de type de document (doctype) utilisé pour vos pages.
Par exemple si vous utilisez le doctype suivant alors les bordures seront intégrés dans la largeur de votre bloc.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html dir="ltr" lang="fr"> [...]
En revanche si vous utilisez le doctype "strict" les bordure seront extérieurs à votre bloc.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> [...]
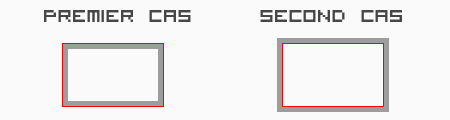
Voici un résumé sur les différences entre ces deux cas. Pour information la bordure est de 5 pixels (grise) afin de bien marquer la différence. Le cadre rouge permet de délimiter la limite du bloc.

La position des bordures peux parfois vous gêner si vous souhaitez aligner les blocs sur votre site.
La solution consiste à ajouter une marge si la largeur de votre bloc est fixe ou réduire la taille de votre bloc si elle est fixe.
/* Dans le cas d'une largeur fixe */ div.bloc { border: 5px solid #000; /* Bordures de 5px (Donc 10px pour le bloc) */ width: 90px; /* Largeur finale : 100px */ } /* Dans le cas d'une largeur extensible */ div.bloc { border: 5px solid #000; width: 100%; /* Impossible de réduire la taille de 10px */ margin: 0px 5px; /* Marges de 5px de la taille de la bordure de chaque cotés du bloc */ }
Bon codage à vous !
Billets relatifs
- Drivers Odbc 32 bits sur windows 2003/2008 64bits
- Récupérer les URLs et les Emails d'une page en PHP
- Affichage de "Mes Documents" à chaques démarrage de Windows
C'est la première fois que j'entends parler que le doctype joue un rôle sur les bordures
quand bien même ça ne passera pas sur tout les navigateurs
A noter que je n'ai pas dit qu'il fallait changer le Doctype pour avoir le rendu souhaité